C# Async和Await异步任务
本文共 1652 字,大约阅读时间需要 5 分钟。
C#中可以使用异步方法,方法前加async关键字,可以返回void,Task,Task<TResult>.
方法命名一般加上Async后缀,如WriteFileAsync
在方法体中一般加上await用于耗时任务的返回值。
一、测试程序如下:
using System;
using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading; using System.Threading.Tasks;namespace MethodAsyncDemo
{ class Program { static void Main(string[] args) { Console.WriteLine($"程序开始执行。。。主线程标识【{Thread.CurrentThread.ManagedThreadId}】,优先级【{Thread.CurrentThread.Priority}】,是后台线程【{Thread.CurrentThread.IsBackground}】"); List<Task> taskCollection = new List<Task>(); for (int i = 0; i < 5; i++) { Task<bool> task = TestAsync(); taskCollection.Add(task); } Console.WriteLine("这里非阻塞执行,如果遇到Wait将阻塞"); Thread.Sleep(120); Console.WriteLine($"下面请等待所有线程(任务)执行完毕,阻塞中...请稍候。{DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss.fff")}"); Task.WaitAll(taskCollection.ToArray()); Console.WriteLine($"所有任务都已执行完毕.{DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss.fff")}"); Console.WriteLine("继续执行其他流程"); Console.ReadLine(); }static int location = 0;
/// <summary> /// 异步任务 /// </summary> /// <returns></returns> static async Task<bool> TestAsync() { return await Task.Run<bool>(()=> { Thread.Sleep(100); Thread currentThread = Thread.CurrentThread; Console.WriteLine($"这里开始执行一个用时较长的任务.标识【{currentThread.ManagedThreadId}】,优先级【{currentThread.Priority}】,是后台线程【{currentThread.IsBackground}】"); for (int i = 0; i < 3000000; i++) { Interlocked.Increment(ref location); } Console.WriteLine($"任务执行完毕!结果【{location}】.标识【{currentThread.ManagedThreadId}】,优先级【{currentThread.Priority}】,是后台线程【{currentThread.IsBackground}】"); return true; }); }}
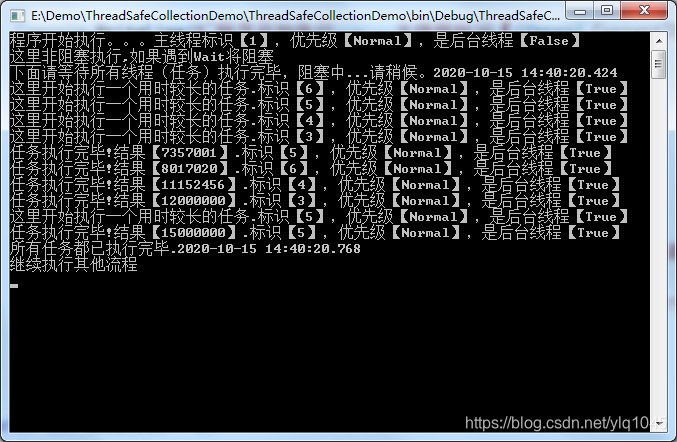
}二、运行效果如图:
注意:里只有最后一次计算结果值才是准确的,其他结果值可能不是想要的结果,如果想要具体结果,需要在每个任务中再次加锁。

转载地址:http://avqnz.baihongyu.com/
你可能感兴趣的文章
Netty工作笔记0081---编解码器和处理器链梳理
查看>>
Netty工作笔记0083---通过自定义协议解决粘包拆包问题1
查看>>
Netty工作笔记0084---通过自定义协议解决粘包拆包问题2
查看>>
Netty工作笔记0085---TCP粘包拆包内容梳理
查看>>
Netty常用组件一
查看>>
Netty常见组件二
查看>>
netty底层——nio知识点 ByteBuffer+Channel+Selector
查看>>
netty底层源码探究:启动流程;EventLoop中的selector、线程、任务队列;监听处理accept、read事件流程;
查看>>
Netty心跳检测
查看>>
Netty心跳检测机制
查看>>
netty既做服务端又做客户端_网易新闻客户端广告怎么做
查看>>
Netty核心模块组件
查看>>
Netty框架内的宝藏:ByteBuf
查看>>
Netty框架的服务端开发中创建EventLoopGroup对象时线程数量源码解析
查看>>
Netty源码—1.服务端启动流程一
查看>>
Netty源码—1.服务端启动流程二
查看>>
Netty源码—2.Reactor线程模型一
查看>>
Netty源码—2.Reactor线程模型二
查看>>
Netty源码—3.Reactor线程模型三
查看>>
Netty源码—3.Reactor线程模型四
查看>>